在説了margin和padding就輪到了border啦~
border的中文是邊框的意思,而且尤其我們在製作表的時候會比較需要用到的就是邊框。
border屬性可以指定元素邊框的模式寬度和顔色。
border-style指定邊框的類型
程式碼寫法是
//CSS
.dotted {border-style: dotted;}
.dashed {border-style: dashed;}
.solid {border-style: solid;}
.double {border-style: double;}
.groove {border-style: groove;}
.ridge {border-style: ridge;}
.inset {border-style: inset;}
.outset {border-style: outset;}
.none {border-style: none;}
.hidden {border-style: hidden;}
//HTML
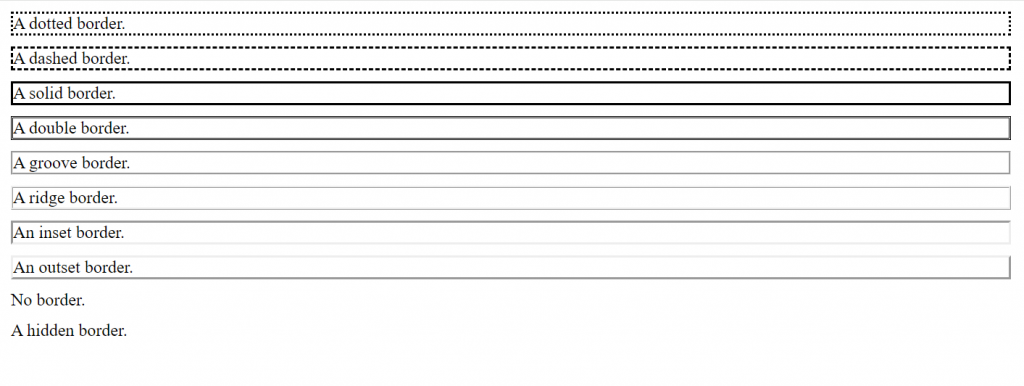
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
就會變成這樣啦~
border-width 邊寬,它可以指定的寬度是
border-width: 上 右 下 左,border-width: 上下 左右的方式去寫。就好像border-width: 10px 50px 20px 30px; // 上 右 下 左
border-width: 20px 50px; //上下 左右
border-color看到color顧名思義就是顔色啦也可以像第二個屬性寫法一樣不過要改成border-color: 上 右 下 左。就好像
border-color: red green blue red;
第四個屬性是分別指定各邊的屬性
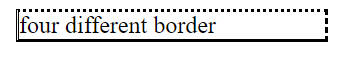
border-top-style 上border-right-style 右border-bottom-style 下border-left-style 左border-style: 上 右 下 左,border-style: 上 左右 下 和border-style: 上下 左右的方式。 border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: dotted;
border-left-style: solid;
就會變成這樣啦
border屬性有速寫方式:
border:寬度 格式 顔色,還可以分別設定單邊的屬性p{
border:1px solid white;
border-left:1px solid white;
border-bottom:1px solid white;
border-right:1px solid white;
border-top:1px solid white;
}
border-radius這個是可以設定邊框的圓角,寫的方式是
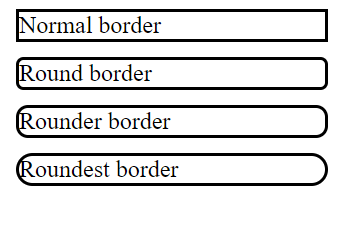
border-radius: 5px;
border-radius: 8px;
border-radius: 12px;

就會變成這樣啦~
今天就到這邊啦~我們明天見~
